You have no items in your shopping cart.
If you wish to view the typography page, showing how to setup the various typography elements with HTML, then please go to the HTML Typography page. [h3]Font Control[/h3] Akiraka allows you to have the option of simply switching the font of all the text in the template with the following setting in the template manager (select the font name to preview):-
[clear] [componentheading]This is a ComponentHeading[/componentheading]
Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.
[contentheading]This is a ContentHeading[/contentheading]Proin ac nunc eu nunc condimentum accumsan. Phasellus odio justo, euismod vitae, egestas a, porttitor in, urna. Maecenas vitae mauris. Donec vestibulum, nunc eu varius pharetra, massa est sagittis odio, sit amet eleifend elit dolor id tortor.
[h1]This is an H1 Header[/h1]Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Proin sit amet odio quis sapien molestie ultrices. Vivamus quis lectus. Praesent eu mi. Curabitur pharetra leo sed nisl. Nunc vel nisi. Aliquam nulla. Etiam at est. Pellentesque arcu diam, tempus nec, sodales eu, ullamcorper quis, risus.
[h2]This is an H2 Header[/h2]Proin ac nunc eu nunc condimentum accumsan. Phasellus odio justo, euismod vitae, egestas a, porttitor in, urna. Maecenas vitae mauris. Donec vestibulum, nunc eu varius pharetra, massa est sagittis odio, sit amet eleifend elit dolor id tortor.
[h3]This is an H3 Header[/h3]Mauris euismod. In ac massa vitae quam tincidunt dapibus. Ut at tortor nec mi mattis blandit. Maecenas venenatis lorem at nulla. Phasellus a libero. Sed odio odio, eleifend dignissim, feugiat vel, tempor nec, ligula. Suspendisse lacinia convallis nulla. Vestibulum posuere, lacus aliquet pulvinar faucibus, tortor urna luctus diam, vitae ultrices ante magna non tellus.
[h4]This is an H4 Header[/h4]Mauris euismod. In ac massa vitae quam tincidunt dapibus. Ut at tortor nec mi mattis blandit. Maecenas venenatis lorem at nulla. Phasellus a libero. Sed odio odio, eleifend dignissim, feugiat vel, tempor nec, ligula. Suspendisse lacinia convallis nulla. Vestibulum posuere, lacus aliquet pulvinar faucibus, tortor urna luctus diam, vitae ultrices ante magna non tellus.
[h5]This is an H5 Header[/h5]Mauris euismod. In ac massa vitae quam tincidunt dapibus. Ut at tortor nec mi mattis blandit. Maecenas venenatis lorem at nulla. Phasellus a libero. Sed odio odio, eleifend dignissim, feugiat vel, tempor nec, ligula. Suspendisse lacinia convallis nulla. Vestibulum posuere, lacus aliquet pulvinar faucibus, tortor urna luctus diam, vitae ultrices ante magna non tellus.
[h4]Notice Styles are shown below[/h4] [span class=attention]This is a sample of the 'attention' style. Use this style to denote very important information to your users. To use this use the following html: [span class=attention] ...some content.... [/span][/span] [span class=notice]This is a sample of the 'notice' style. Use this style to denote very important information to your users. To use this use the following html: [span class=notice] ...some content.... [/span][/span] [span class=alert]This is a sample of the 'alert' style. Use this style to denote very important information to your users. To use this use the following html: [span class=alert] ...some content.... [/span][/span] [span class=download]This is a sample of the 'download' style. Use this style to denote very important information to your users. To use this use the following html: [span class=download] ...some content.... [/span][/span] [span class=approved]This is a sample of the 'approved' style. Use this style to denote very important information to your users. To use this use the following html: [span class=approved] ...some content.... [/span][/span] [span class=media]This is a sample of the 'media' style. Use this style to denote very important information to your users. To use this use the following html: [span class=media] ...some content.... [/span][/span] [span class=note]This is a sample of the 'note' style. Use this style to denote very important information to your users. To use this use the following html: [span class=note] ...some content.... [/span][/span] [span class=cart]This is a sample of the 'cart' style. Use this style to denote very important information to your users. To use this use the following html: [span class=card] ...some content.... [/span][/span] [span class=camera]This is a sample of the 'camera' style. Use this style to denote very important information to your users. To use this use the following html: [span class=camera] ...some content.... [/span][/span] [span class=doc]This is a sample of the 'doc' style. Use this style to denote very important information to your users. To use this use the following html: [span class=doc] ...some content.... [/span][/span] [pre] This is a sample [pre] ... [/pre] tag: [/pre] [h3]Blockquote Styles[/h3] [blockquote]This is a blockquote, you will want to use the following formatting: [blockquote]....[/blockquote]Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.[/blockquote] [blockquote class=blue]This is a blockquote, you will want to use the following formatting: [blockquote class=blue]...[/blockquote] Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.[/blockquote] [blockquote class=red]This is a blockquote, you will want to use the following formatting: [blockquote class=red]...[/blockquote]Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.[/blockquote] [blockquote class=green]This is a blockquote, you will want to use the following formatting: [blockquote class=green]...[/blockquote]Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.[/blockquote] [blockquote class=purple]This is a blockquote, you will want to use the following formatting: [blockquote class=purple]...[/blockquote]Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.[/blockquote] [blockquote class=orange]This is a blockquote, you will want to use the following formatting: [blockquote class=orange]...[/blockquote]Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.[/blockquote] [blockquote class=brown]This is a blockquote, you will want to use the following formatting: [blockquote class=brown]...[/blockquote]Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.[/blockquote] [blockquote class=grey]This is a blockquote, you will want to use the following formatting: [blockquote class=grey]...[/blockquote]Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.[/blockquote]Below is a list with bullets. To use this style create a list in the following format: [list class=class name][li]....[/li][li....[/li][/list]
[list class=bullet-1][li]To use this style create a list in the following format: [list class=bullet-1][li]...[/li][li]...[/li][/list].[/li][/list] [list class=bullet-2][li]To use this style create a list in the following format: [list class=bullet-2][li]...[/li][li]...[/li][/list].[/li][/list] [list class=bullet-3][li]To use this style create a list in the following format: [list class=bullet-3][li]...[/li][li]...[/li][/list].[/li][/list] [list class=bullet-4][li]To use this style create a list in the following format: [list class=bullet-4][li]...[/li][li]...[/li][/list].[/li][/list] [list class=bullet-5][li]To use this style create a list in the following format: [list class=bullet-5][li]...[/li][li]...[/li][/list].[/li][/list] [list class=bullet-6][li]To use this style create a list in the following format: [list class=bullet-6][li]...[/li][li]...[/li][/list].[/li][/list] [list class=bullet-7][li]To use this style create a list in the following format: [list class=bullet-7][li]...[/li][li]...[/li][/list].[/li][/list] [list class=bullet-8][li]To use this style create a list in the following format: [list class=bullet-8][li]...[/li][li]...[/li][/list].[/li][/list]Below is a list with number. To use this style create a list in the following format:[number color=color value=1]...some content...[/number]
[number value=1]To use this style create a list in the following format: [number value=1]...some content...[/number][/number] [number value=2]To use this style create a list in the following format: [number value=2]...some content...[/number][/number] [number value=3]To use this style create a list in the following format: [number value=3]...some content...[/number][/number][number color=red value=4]To use this style create a list in the following format: [number color=red value=4]...some content...[/number][/number] [number color=blue value=5]To use this style create a list in the following format: [number color=blue value=5]...some content...[/number][/number] [number color=green value=6]To use this style create a list in the following format: [number color=green value=6]...some content...[/number][/number]
[number color=purple value=7]To use this style create a list in the following format: [number color=purple value=7]...some content...[/number][/number] [number color=orange value=8]To use this style create a list in the following format: [number color=orange value=8]...some content...[/number][/number] [number color=brown value=9]To use this style create a list in the following format: [number color=brown value=9]...some content...[/number][/number] [number color=grey value=10]To use this style create a list in the following format: [number color=grey value=10]...some content...[/number][/number]
[h3]Highlight Styles[/h3] This is a span that allows you to [highlight]highlight words or phrases[/highlight]. Use the following format: [highlight] ... some content ... [/highlight]
This is a span that allows you to [highlight color=red]highlight words or phrases[/highlight]. Use the following format: [highlight color=red] ... some content .... [/highlight]
This is a span that allows you to [highlight color=blue]highlight words or phrases[/highlight]. Use the following format: [highlight color=blue] ... some content .... [/highlight]
This is a span that allows you to [highlight color=green]highlight words or phrases[/highlight]. Use the following format: [highlight color=green] ... some content .... [/highlight]
This is a span that allows you to [highlight color=orange]highlight words or phrases[/highlight]. Use the following format: [highlight color=orange] ... some content .... [/highlight]
This is a span that allows you to [highlight color=brown]highlight words or phrases[/highlight]. Use the following format: [highlight color=brown] ... some content .... [/highlight]
This is a span that allows you to [highlight color=purple]highlight words or phrases[/highlight]. Use the following format: [highlight color=purple] ... some content .... [/highlight]
This is a span that allows you to [highlight color=grey]highlight words or phrases[/highlight]. Use the following format: [highlight color=grey] ... some content .... [/highlight]
This is a span that allows you to [highlight color=bold]highlight words or phrases[/highlight]. Use the following format: [highlight color=bold] ... some content .... [/highlight]
[h3]Inset Styles[/h3]
Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.[inset side=right]You will need to use the following formatting: [inset side=right] ... some content ...[/inset][/inset]Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.
Sed euismod magna a nibh. Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.[inset side=left]You will need to use the following formatting: [inset side=left] ... some content ...[/inset][/inset]Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.
Sed euismod magna a nibh. Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
[h3]DropCap Styles[/h3] [dropcap cap=P]Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh. Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.
You will need to use the following formatting: [dropcap cap=P]...some content...[/dropcap][/dropcap] [dropcap color=red cap=P]Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh. Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.
You will need to use the following formatting: [dropcap color=red cap=P]...some content....[/dropcap][/dropcap] [dropcap color=blue cap=P]Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh. Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.
You will need to use the following formatting: [dropcap color=blue cap=P]...some content....[/dropcap][/dropcap] [dropcap color=green cap=P]Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh. Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.
You will need to use the following formatting: [dropcap color=green cap=P]...some content....[/dropcap][/dropcap] [dropcap color=purple cap=P]Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh. Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.
You will need to use the following formatting: [dropcap color=purple cap=P]...some content....[/dropcap][/dropcap] [dropcap color=orange cap=P]Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh. Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.
You will need to use the following formatting: [dropcap color=orange cap=P]...some content....[/dropcap][/dropcap] [dropcap color=brown cap=P]Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh. Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.
You will need to use the following formatting: [dropcap color=brown cap=P]...some content....[/dropcap][/dropcap] [dropcap color=grey cap=P]Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh. Praesent rutrum sapien ac felis. Phasellus elementum dolor quis turpis. Vestibulum nec mi vitae pede tincidunt nonummy. Vestibulum facilisis mollis neque. Sed orci. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed euismod magna a nibh.
You will need to use the following formatting: [dropcap color=grey cap=P]...some content....[/dropcap][/dropcap] [h3]Important Emphasis Styles[/h3] [important title=Sample Title]This is a span that lets you place all of the content into a nice well formed section. You will need to use the following formatting: [important title=Sample Title]...some content[/important][/important]
[important color=blue title=Sample Title]This is a span that lets you place all of the content into a nice well formed section. You will need to use the following formatting: [important color=blue title=Sample Title]...some content...[/important][/important]
[important color=red title=Sample Title]This is a span that lets you place all of the content into a nice well formed section. You will need to use the following formatting: [important color=red title=Sample Title]...some content...[/important][/important]
[important color=green title=Sample Title]This is a span that lets you place all of the content into a nice well formed section. You will need to use the following formatting: [important color=green title=Sample Title]...some content...[/important][/important]
[important color=purple title=Sample Title]This is a span that lets you place all of the content into a nice well formed section. You will need to use the following formatting: [important color=purple title=Sample Title]...some content...[/important][/important]
[important color=brown title=Sample Title]This is a span that lets you place all of the content into a nice well formed section. You will need to use the following formatting: [important color=brown title=Sample Title]...some content...[/important][/important]
[important color=orange title=Sample Title]This is a span that lets you place all of the content into a nice well formed section. You will need to use the following formatting: [important color=orange title=Sample Title]...some content...[/important][/important]
[important color=grey title=Sample Title]This is a span that lets you place all of the content into a nice well formed section. You will need to use the following formatting: [important color=grey title=Sample Title]...some content...[/important][/important]
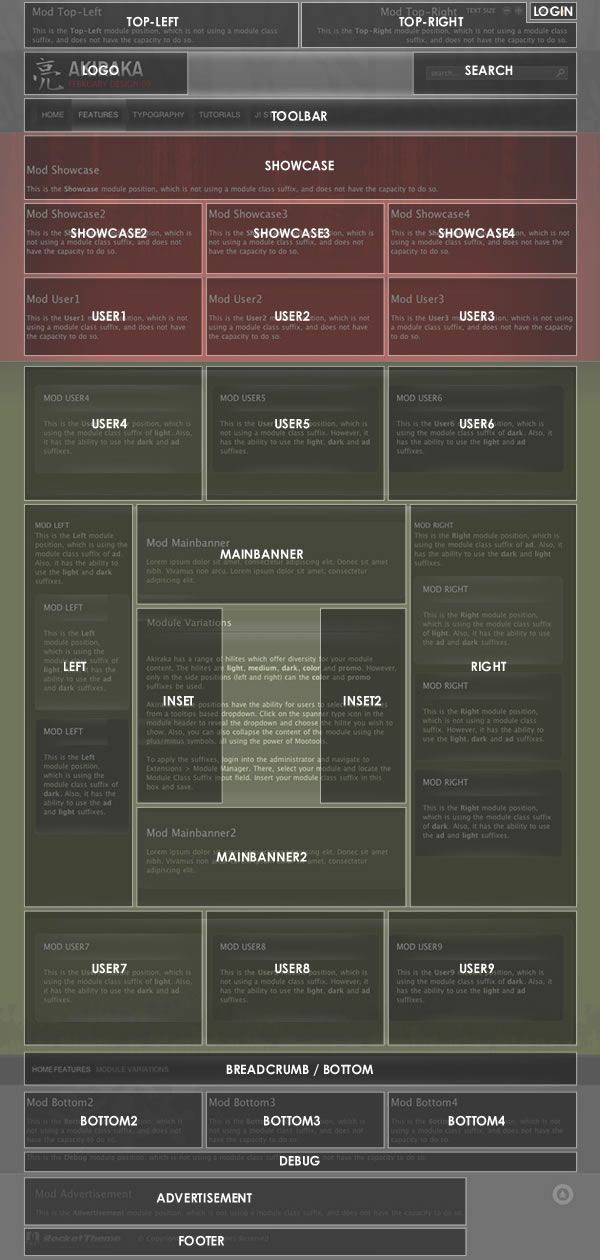
To apply the suffixes, login into the administrator and navigate to Extensions > Module Manager. There, select your module and locate the Module Class Suffix input field. Insert your module class suffix in this box and save.
Akiraka has been constructed with an assortment of 32 module positions allowing for versatility and flexibility. Most of these module positions are fully collapsible meaning that if there are no modules published in particular area, that module area will not be shown.
Several of these positions may not appear to be positions, such as the Logo, Footer and Toolbar. However, by publishing modules to see positions, the elements are automatically disabled and replaced by your module content.

RokBox, the successor of our popular RokZoom plugin, is a mootools powered JavaScript slideshow that allows you to quickly and easily display multiple media formats including images, videos (video sharing services also) and music. RokBox provides a theme system that allows you to create your own custom ones to fit your websites design. It includes two predefined themes, a Light theme and a Dark theme that will fit seamlessly into your site design. RokBox is as easy as pie to install and customize, providing an easy way to create your own custom themes for it.
RokBox comes in 3 formats. A standalone HTML/JavaScript solution for inclusion in any website or page; A Joomla 1.0 plugin, and a Joomla 1.5 plugin. Each Joomla! plugins come with a system and a content plugin.
We highly recommend using RokBox in Joomla 1.5 for optimal performance and ease of use.
Screenshots
[rbxshot img="http://rocketwerx.com/images/rokbox/sshot1_thumb.jpg"]RokBox Light Theme :: A screenshot of an image shown with RokBox in the default light style[/rbxshot] [rbxshot img="http://rocketwerx.com/images/rokbox/sshot2_thumb.jpg"]RokBox Dark Theme :: A screenshot of an image shown with RokBox in the optional dark style[/rbxshot] [rbxshot img="http://rocketwerx.com/images/rokbox/sshot3_thumb.jpg"]RokBox System Plugin Prefernces :: The plugin is fully configurable via the system plugin prefences parameters[/rbxshot]Features
- Mootools v1.11 compatible
- 4 Customizable Transition Type: Fade, QuickSilver, Growl, Explode.
- Support for Images, QuickTime (.mov), Windows Media Video (.wmv), Flash (.swf), YouTube, DailyMotion, MetaCafe, Google Video, Vimeo, Audio (.mp3, .wav), local and remote sites.
- Support for albums/categories.
- Support for Captions including support for titles and descriptions.
- 2 Predefined Themes provided: Light Theme, Dark Theme.
- Support for custom themes with ability to customize styles and RokBox configuration per theme.
- Ability to auto-generate thumbnails when RokBox-ing local images.
- Support for generate thumbnail or inline links from your Joomla! Content.
History
RokBox is a Joomla! plugin inspired by the now famous LightBox, but with a large support for multimedia content and not only images. RokBox is written by Djamil Legato.
Demo
To see an extensive demo of RokBox with descriptions and syntax, please visit http://www.rocketwerx.com/products/rokbox/demoRocketTheme templates feature some amazingly advanced features and layout possibilities that open up a wide world of options for your sites. Unfortunately, the default Joomla content in a new Joomla install is very limited and does little to take advantage of the abilities of a modern Joomla template.
Each of our demo sites have been highly customised to show off the abilities of each template and give that "professional touch" to the look and feel of the content. This professional look could not be achieved without hands on manual customisation, that is, until now.
Akiraka now features the exciting RocketLauncher custom Joomla install option. With the RocketLauncher Akiraka Joomla installer, you can instantly create a Joomla site complete with custom content that is a perfect replica of our Akiraka demo site that has been professionally tuned to look its best, all with just a few clicks.
The Akiraka RocketLauncher package consists of a full 1.5.9 Joomla install, complete with all of the demo images, content, modules, and extensions. By running the installer, your Joomla site will be set up with everything needed to create an exact implementation of the demo site automatically.
[span class=alert]RocketLauncher includes a FULL Joomla install, in addition to the template and demo contents. The Joomla installation process is necessary in creating the demo content, therefore RocketLauncher will only work properly as a new Joomla installation. It can not be used on an existing Joomla installation.[/span]Instructions
Upload the filesDownload the separate Akiraka RocketLauncher package (Joomla_RT_Akiraka_j15.zip) from the Akiraka template downloads section. Unzip the RocketLauncher package, after which you will have a folder named "Joomla_RT_Akiraka_j15". Using your FTP client, upload all of the files inside of the "Joomla_RT_Akiraka_j15" folder (not the folder itself) to your server as you would a standard Joomla installation package. You upload the files with a FTP client such as Filezilla. Want to learn more...?
Run the Installer
Point your browser to the location where you uploaded your RocketLauncher files (whichever domain/folder you uploaded to, generally the root of your web server). You will then see the Joomla 1.5 installation screen. Follow the Joomla installation on screen instructions. IMPORTANT: Be sure to click the INSTALL SAMPLE DATA button in step 6 of the installation in order to load all of the demo content into your installation.
Further Guides
RocketLauncher Installation Video TutorialLearn the steps to uploading the RocketLauncher package files to your server and installing the RocketLauncher template package by following along with the steps in this detailed video tutorial. It's now easier than ever before to deploy a replica of the RocketTheme template demo sites. Launch Video...
Uploading RocketLauncher to your RootAn in depth guide that details the steps necessary to properly upload the files from the RocketLauncher template package directly to the root of your site. This will ensure your RocketLauncher installation installs to the root of your site, and not in a subfolder. Learn more...
Akiraka continues the chain of impressive, revolutionary, yet functional RocketTheme templates. It combines incredible styling with refined and powerful code to help your website achieve its maximum potential.
[list class=bullet-3][li] The Color Chooser
The Color ChooserThe return of the Color Chooser is upon us, but in a revolutionary, administrator only form. The Color Chooser is an ideal feature to help web developers quickly, and easily change and test the colour scheme of their sites. Akiraka has been constructed to be fully transparent and all the colours are generated by the Color Chooser, comfortably situated in the Template Manager parameters for the template. [/li] [li]
 RokCandy Component
RokCandy ComponentThe all new plugin from RocketTheme which allows you to implement typography easily, without fear of the WYSIWYG editor ruining your formatting and allows you, and/or your clients to add them to your content with ease. This is through a method similar to BBcode in a modern. WYSIWYG friendly syntax can be used, or even custom custom configured that will transform a set snippet to the correct HTML when it is parsed by Joomla. [/li] [li]
 RokAjaxSearch Module
RokAjaxSearch ModuleRokAjaxSearch brings fantastic search functionality to Joomla, using the powerful and versatile javascript library, Mootools.
So, what does the module do? The best description is an example, simply type test in the search box in the upper right of Akiraka and wait ... and a popup shall materialise, showcasing the Joomla search results for you. [/li] [li]
 RokTabs Module
RokTabs ModuleRokTabs, the fully independent and incredible flexible standalone version of the former RokSlide.
The module itself is installable into Joomla and can be easily utilised on any template, not just Akiraka. As it name implies, it is a tabbed based module to efficiently showcase your content to your visitors. [/li] [li]
 RokNavMenu Module
RokNavMenu ModuleRokNavMenu is now an essential ingredient of RocketTheme templates. It provides various functions which are above and beyond what the mainmenu, and the subsequent template overrides can do. Therefore, a much more sophisticated menu can be constructed providing you with a much greater degree of usability. This makes the incredible advanced multiple-dropdown menu possible. It is an essential install for the integrated menu systems to operate. [/li] [li]
 Multiple Column Menu and more!
Multiple Column Menu and more!A new, multiple column dropdown feature is apparent in the template. Who needs a single dropdown column when you can have as many as you want? This feature is available for the advanced, and sophisticated RokMoomenu and the conservative, yet versatile Suckerfish. Splitmenu menus also accompany this template. [/li] [li]
 IE6 Warning Message
IE6 Warning MessageFor the Akiraka template we included a script that will display a message to IE6 users advising them to upgrade to a more secure browser version.
This is not enabled by default, but can easily be turned on or off with a toggle in the template manager. When enabled, users visiting your site with IE6 only, will be able to view the message. By enabling this, you can help fight the good fight that rids the internet of the evil incarnation that is IE6! [/li] [li]Module Hilites
Akiraka has a range of hilites which offer diversity your module content. The hilites are light, medium, dark and ad. The contrast based hilites have different levels of transparency, producing varying opacity backgrounds. The ad hilite is a simple suffix that removes all distinctive styling, perfect for ads. [/li] [li]Stylish Typography
Akiraka includes a vast selection of professionally styled typography to bring that extra element to your content. Choose from several typography options including various bullet and number styles as well as much much more. [/li] [li]32 Module Positions
A full compliment of 32 modules allows you to showcase your content and other site elements in a flexible and differential manner for maximum effect. [/li] [/list]
The Joomla! Community Portal is now online. There, you will find a constant source of information about the activities of contributors powering the Joomla! Project. Learn about Joomla! Events worldwide, and see if there is a Joomla! User Group nearby.
The Joomla! Community Magazine promises an interesting overview of feature articles, community accomplishments, learning topics, and project updates each month. Also, check out JoomlaConnect™. This aggregated RSS feed brings together Joomla! news from all over the world in your language. Get the latest and greatest by clicking here.
The Joomla! Project has assembled a top-notch team of experts to form the new Joomla! Security Strike Team. This new team will solely focus on investigating and resolving security issues. Instead of working in relative secrecy, the JSST will have a strong public-facing presence at the Joomla! Security Center.
Plus...
When you Archive an Article, the content is put into a state which removes it from your site as published content. The Article is still available from within the Control Panel and can be retrieved for editing or republishing purposes. Trashed Articles are just one step from being permanently deleted but are still available until you Remove them from the Trash Manager. You should use Archive if you consider an Article important, but not current. Trash should be used when you want to delete the content entirely from your site and from future search results.
To completely remove an Article, select the Articles that you want to delete and move them to the Trash. Next, open the Article Trash in the Content Menu and select the Articles you want to delete. After deleting an Article, it is no longer available as it has been deleted from the database and it is not possible to undo this operation.
A lot of different languages are available for the Back-end, but by default this language may not be installed. If you want a translated Back-end, get your language pack and install it using the Extension Installer. After this, go to the Extensions Menu, select Language Manager and make your language the default one. Your Back-end will be translated immediately.
Users who have access rights to the Back-end may choose the language they prefer in their Personal Details parameters. This is of also true for the Front-end language.
A good place to find where to download your languages and localised versions of Joomla! is Translations for Joomla! on JED.